Продолжаю мучать QML и мучаться сам ) Взял пример из документации ColumnLayout, все заработало (не удивительно). Добавил к блокам Rectangle MouseArea, тоже получилось без проблем. Далее решил попробовать ScrollView и вот тут начались проблемы... При перемещении указателя мыши в консоль приходят 5-10 сообщений и дальше перестают. Код получился такой:
W.Window {
id: window
width: 140
height: 250
visible: true
ScrollView {
clip: true
anchors.fill: parent
ScrollBar.vertical.policy: ScrollBar.AlwaysOn
ColumnLayout{
spacing: 2
Rectangle {
Layout.alignment: Qt.AlignCenter
color: "red"
Layout.preferredWidth: 80
Layout.preferredHeight: 80
MouseArea {
anchors.fill: parent
onPositionChanged: {
console.log('MouseArea - onPositionChanged - red', mouseX, mouseY)
}
}
}
Rectangle {
Layout.alignment: Qt.AlignRight
color: "green"
Layout.preferredWidth: 80
Layout.preferredHeight: 140
MouseArea {
anchors.fill: parent
onPositionChanged: {
console.log('MouseArea - onPositionChanged - green', mouseX, mouseY)
}
}
}
Rectangle {
Layout.alignment: Qt.AlignBottom
Layout.fillHeight: true
color: "blue"
Layout.preferredWidth: 140
Layout.preferredHeight: 80
MouseArea {
anchors.fill: parent
onPositionChanged: {
console.log('MouseArea - onPositionChanged - blue', mouseX, mouseY)
}
}
}
}
}
}
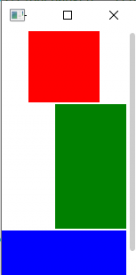
Так вот выглядит окно приложения:
Сам по себе ScrollView работает правильно, но проблема точно в нем. Если убрать:
ScrollView {
clip: true
anchors.fill: parent
ScrollBar.vertical.policy: ScrollBar.AlwaysOn
То сообщения приходят как надо, без зависаний. При этом
ScrollBar.vertical.policy
пробовал разные - не влияет никак вообще. Ну точнее влияет на работу прокрутки, но на проблему не влияет.
Привет, добавь
preventStealing: true
ко всем MouseArea:
MouseArea {
anchors.fill: parent
preventStealing: true
onPositionChanged: {
console.log('MouseArea - onPositionChanged - red', mouseX, mouseY)
}
}
@aveal только дошли руки попробовать, сработало) Снова благодарю)