При разработке того или иного устройства зачастую бывает необходимо вывести какие-либо данные во внешний мир, то есть сделать их доступными глазу пользователя. И тут на помощь приходит какой-нибудь дисплей из великого множества доступных вариантов. Так вот в этом посте разберем подключение одного из самых популярных вариантов, а именно LCD 1602, к Arduino.
Теоретическая часть.
Обзор.
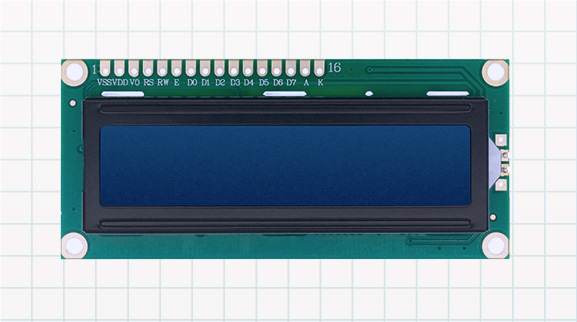
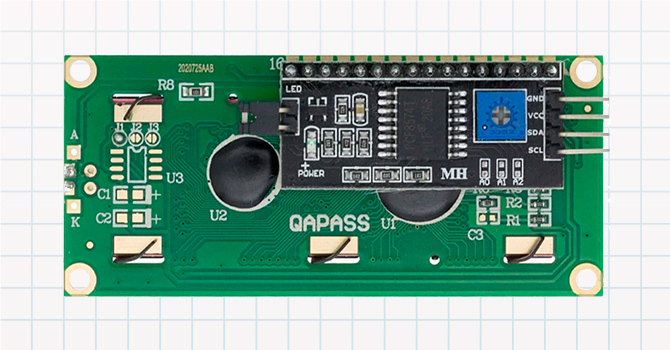
Выглядит герой сегодняшней статьи следующим образом:

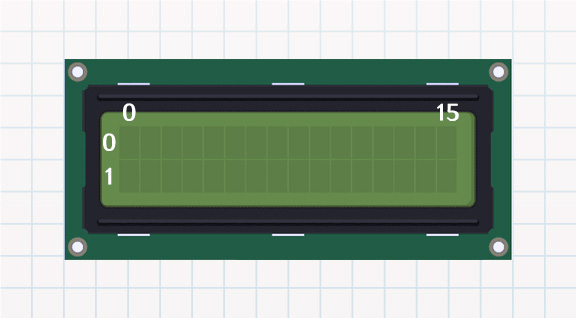
Название дисплея, а точнее, числа входящие в его состав - 16 и 2 - символизируют количество столбцов и строк, доступных для вывода информации. Действительно:

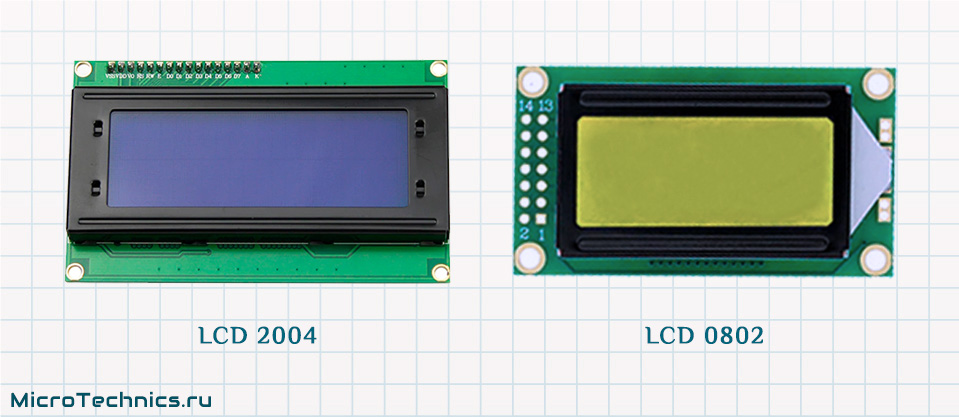
Все верно, логика прослеживается, доступны 16 символов в каждой из 2-х строк ) Данный типоразмер является самым распространенным, также среди популярных: дисплеи 20х4 (LCD 2004) или 8х2 (LCD 0802):

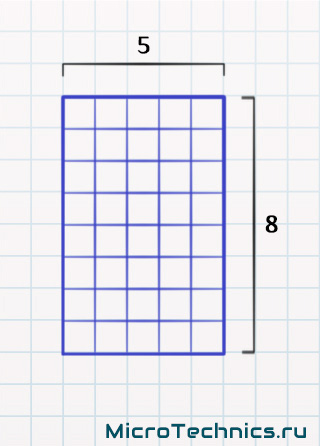
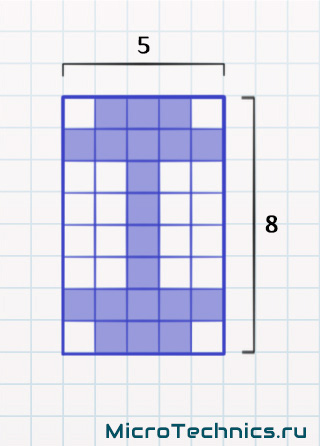
При этом сам по себе один символ, выводимый на экран, представляет из себя набор точек размером 8 на 5:

Устройства максимально простые, поскольку позволяют вывести на экран только символы в конкретных позициях, тем не менее, их популярность остается на уровне и не так уж и сильно снижается с течением времени. И помимо размера разные модели дисплеев также могут отличаться цветом подсветки, вот несколько вариантов:

При кажущемся многообразии моделей все эти дисплеи подключаются и функционируют одинаково, и код, написанный для одного типа, вполне себе будет работать и для другого, с минимальными доработками. К слову, я в практической части статьи буду снова использовать Arduino Uno R3 и дисплей LCD 1602, можно сказать стандартный комплект.
Подключение дисплея LCD 1602 к Arduino.
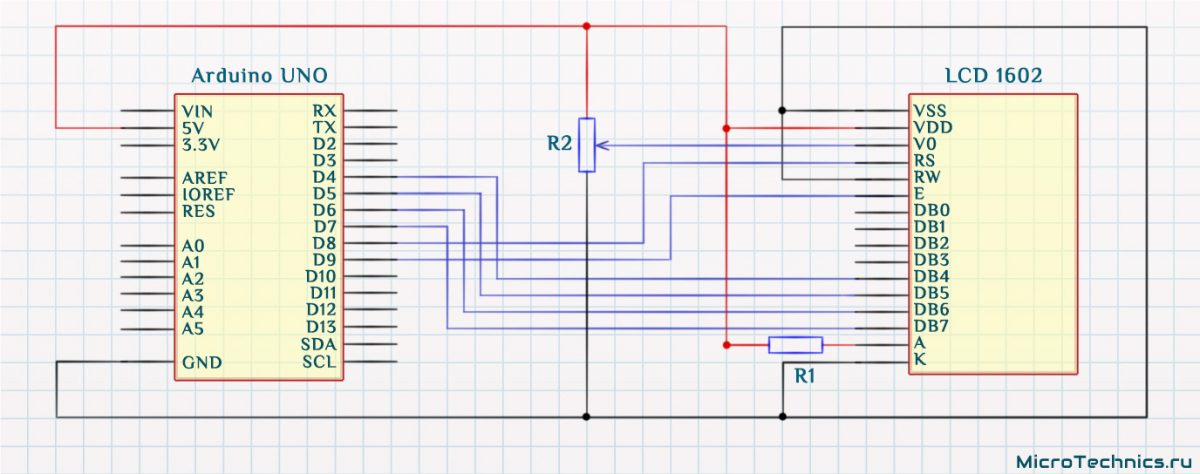
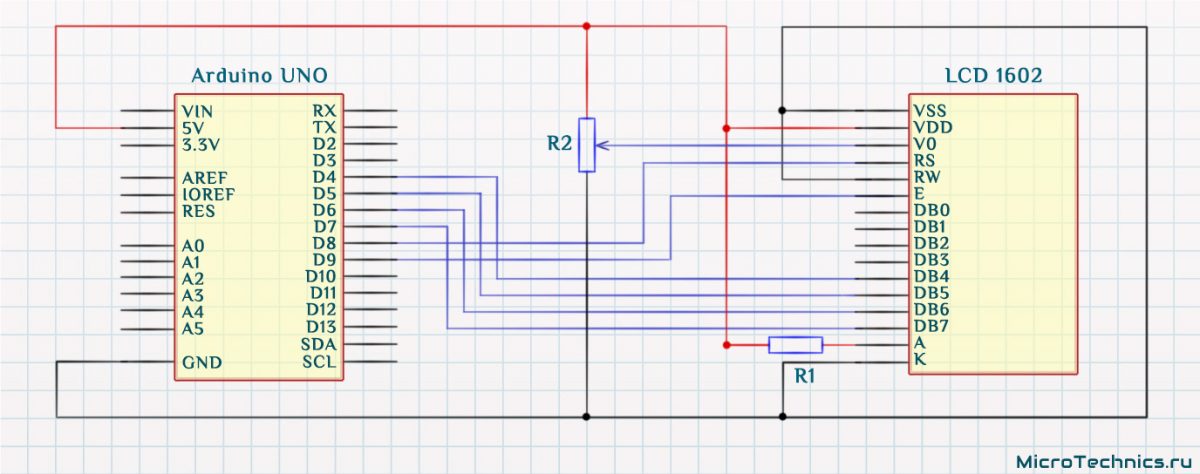
Коммутация с Arduino может производиться несколькими способами, из которых можно выделить два основных. Будем последовательными, и начнем с первого из них. В данном случае линии данных дисплея (DB4 - DB7) подключаются напрямую к четырем цифровым выводам Ардуино:

Помимо этого мы имеем:
- VDD → питание дисплея, в данном случае подключаем к пину 5V
- VSS → земля, GND
- A (Led+) → анод светодиода подсветки
- K (Led-) → катод светодиода подсветки
- RW → отвечает за направление передачи данных, чтение или запись, подключаем к GND
- E → сигнал Enable, закидываем на еще один цифровой пин Ардуино
- RS → выбор регистра данных или команд, также подключаем на любой цифровой пин напрямую
- V0 → вывод для установки контрастности
- DB4...DB7 → уже упомянутые линии данных, на некоторых дисплеях они обозначены как D4...D7, но чтобы не создавать путаницу с выводами Arduino, я буду для линий дисплея использовать обозначение "DB"
- DB0...DB3 → не используем, так как и без того задействовано уже много выводов платы
В итоге:
| LCD 1602 | Arduino | LCD 1602 | Arduino |
|---|---|---|---|
| VDD | 5V | DB2 | Не используется |
| VSS | GND | DB3 | Не используется |
| V0 | Потенциометр | DB4 | D4 |
| RS | D8 | DB5 | D5 |
| RW | GND | DB6 | D6 |
| E | D9 | DB7 | D7 |
| DB0 | Не используется | A | 5V через резистор |
| DB1 | Не используется | K | GND |
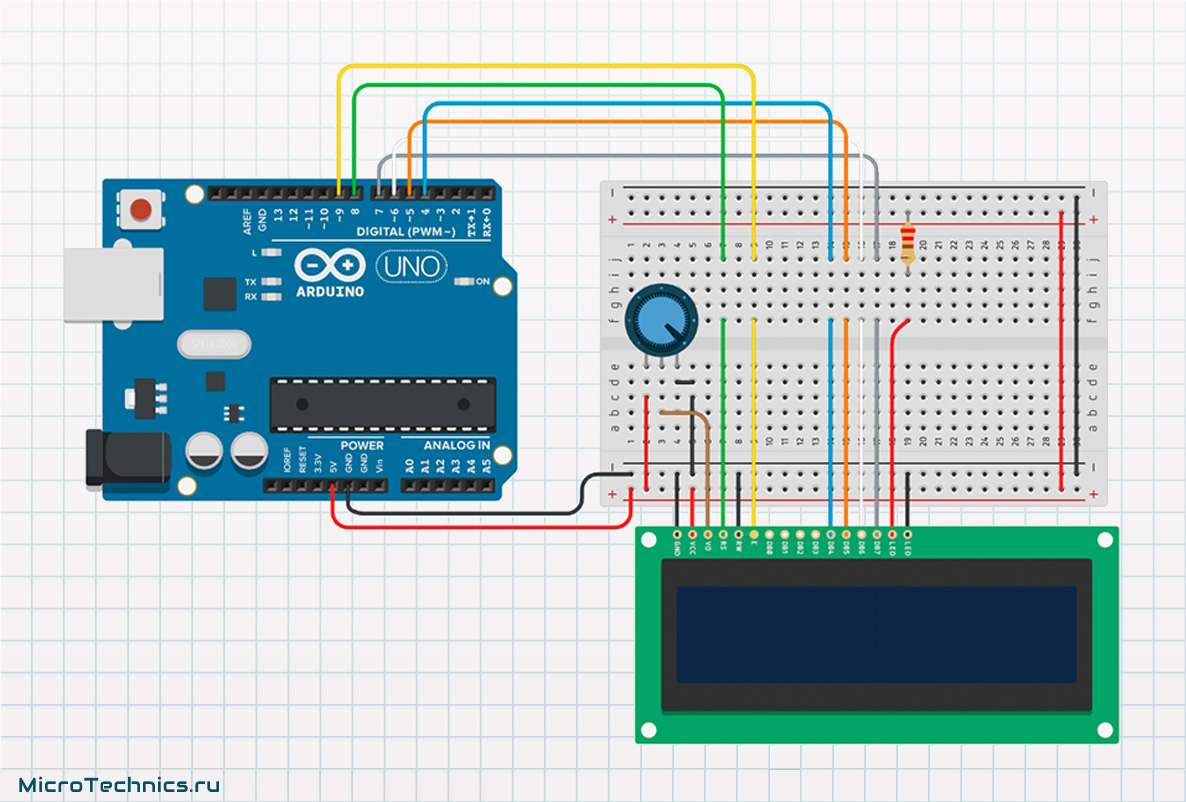
Отмечаем сразу наличие двух дополнительных элементов - токоограничивающий резистор R_1, и потенциометр R_2. Первый из них нужен по той простой причине, что для светодиода подсветки 5 В это слишком много, поэтому я поставил резистор на 1 КОм. Принцип его функционирования точно такой же, как описан в статье по ссылке в начале абзаца. А потенциометр R_2 нужен для того, чтобы была возможность настраивать контрастность, вот и все. В итоге схема и приобретает указанный выше вид, на макетной же плате можно смонтировать, например, так:

Подключение по I2C.
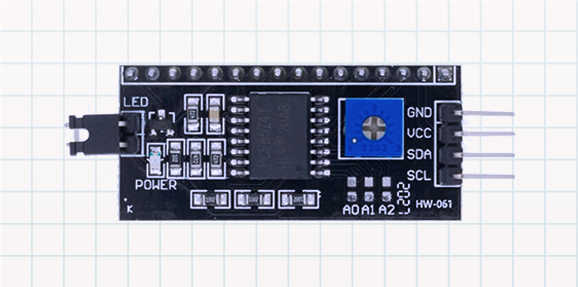
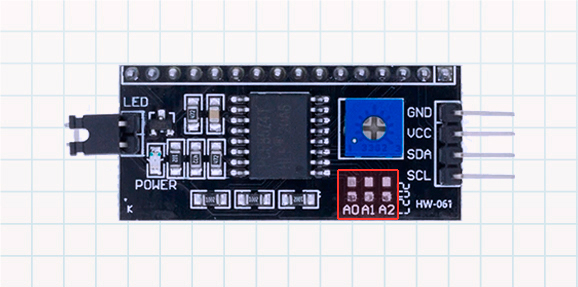
Итак, с первым вариантом подключения разобрались, в одном из примеров как раз его и используем. Переходим ко второму способу. Причины появления этого самого способа просты и вытекают из того, что рассмотренный вариант задействует достаточно большое количество выводов платы, что часто является критичным. Естественное стремление к минимизации и упрощению привело к рождению такого вот модуля на базе микросхемы PCF8574:

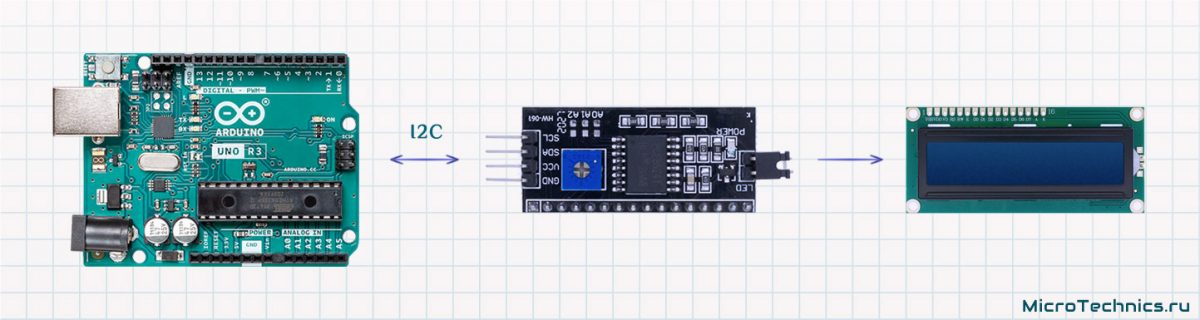
В чем тут смысл? Данный замечательный модуль был разработан именно для того, чтобы облегчить подключение LCD 1602 (или любого из аналогичных). Собственно, модуль является прослойкой между Ардуино и дисплеем:

Arduino использует интерфейс I2C (который мы буквально вчера разбирали) для взаимодействия с этим модулем, а значит заняты оказываются всего лишь два вывода - SDA и SCL. А уже непосредственно модуль полученные команды преобразует в вид, который будет понятен дисплею. И в итоге вместо 6-ти линий из первого варианта подключения LCD 1602 к Arduino мы имеем только 2, что не может не радовать 👍 Более того, данный модуль укомплектован и дополнительными элементами обвязки, в частности потенциометром для настройки контрастности:

В статье про Arduino I2C мы выяснили, что для функционирования шины необходимы подтягивающие резисторы, здесь они также присутствуют:

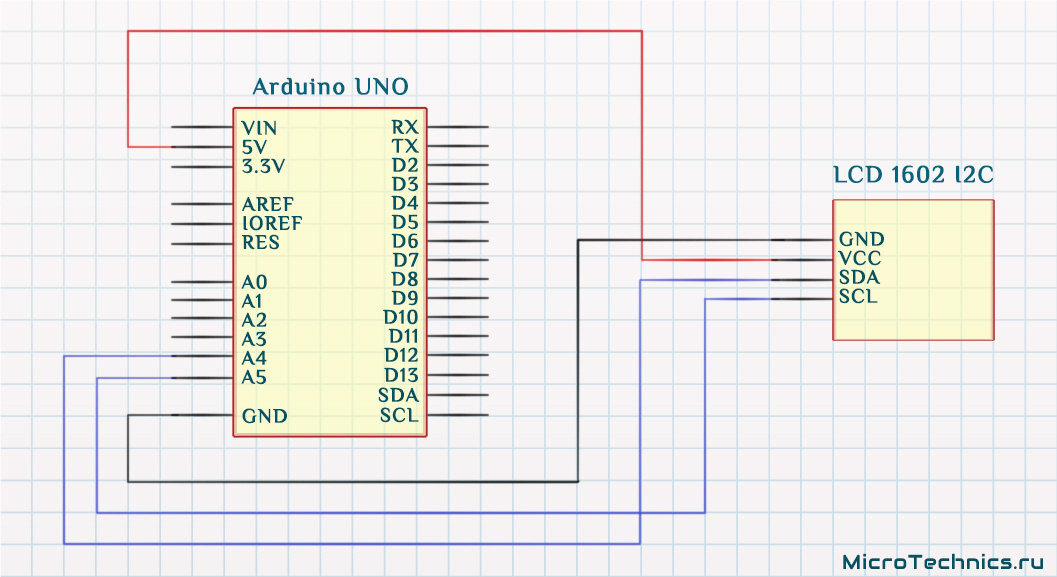
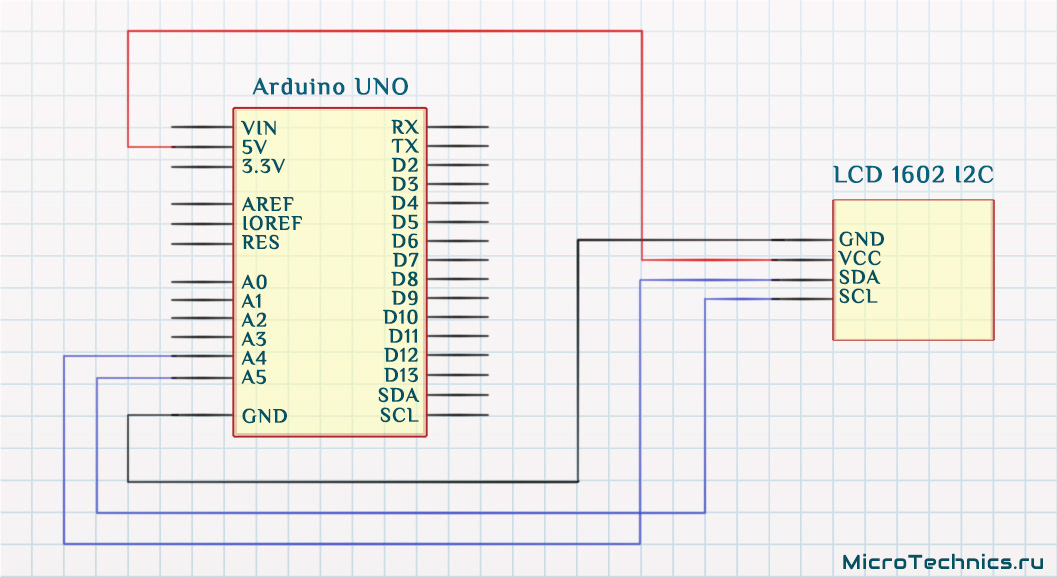
И результатом является следующая схема подключения LCD 1602 по I2C:

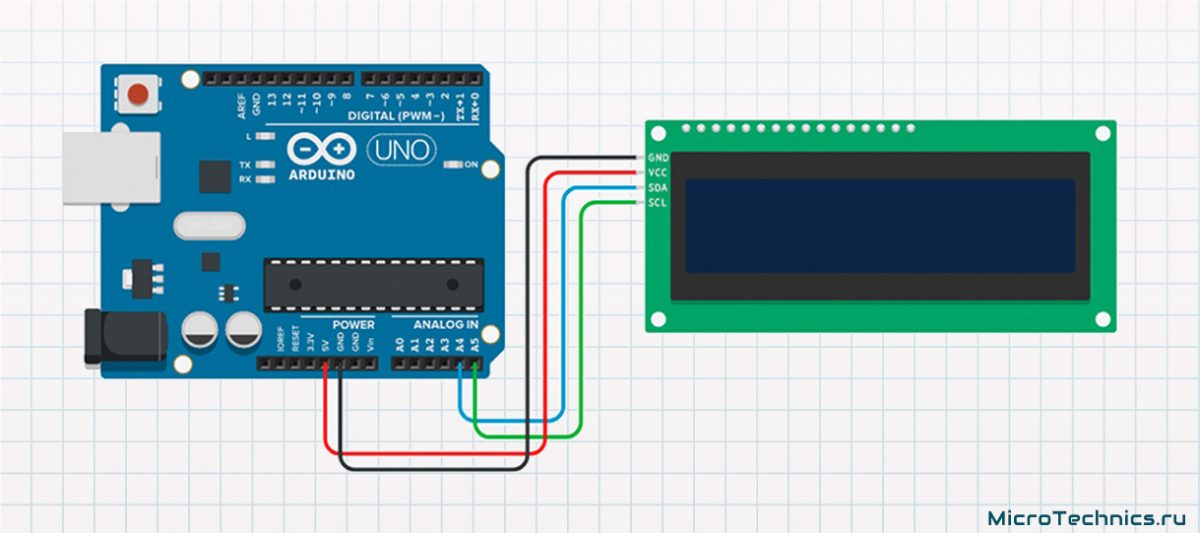
Конечно же, вот вариант для макетной платы:

У меня сейчас под рукой дисплей без PCF8574, соответственно этот дополнительный мини-девайс я видимо приобретал когда-то отдельно, но довольно часто он бывает смонтирован на плате дисплея, и продается все это дело уже в виде единого законченного устройства (как и на схеме выше):

Так или иначе, принцип его действия и задумка остается неизменной, именно такой, как мы в деталях разобрали, поэтому со спокойной душой можем двигаться к следующему пункту сегодняшней программы.
Практическая часть.
А, в общем-то, так незаметно мы дошли и до практической части, в которой разберем целый ряд примеров для максимального погружения в работу дисплея LCD 1602. Начнем, разумеется, с разбора библиотек и функций, позволяющих осуществить работу с героем сегодняшней статьи.
Библиотека LiquidCrystal.
Для работы Arduino с LCD 1602 и его братьями существует стандартная библиотека LiquidCrystal. Установить ее можно из Library Manager, но есть стойкое ощущение, что в новые версии Arduino IDE она включена по умолчанию. Для подключения библиотеки в коде скетча требуется всего лишь простая манипуляция:
#include <LiquidCrystal.h>
Пройдем по списку реализованных функций, начинаем с конструктора объекта:
LiquidCrystal(rs, enable, d4, d5, d6, d7); LiquidCrystal(rs, rw, enable, d4, d5, d6, d7); LiquidCrystal(rs, enable, d0, d1, d2, d3, d4, d5, d6, d7); LiquidCrystal(rs, rw, enable, d0, d1, d2, d3, d4, d5, d6, d7);
Функция создает объект класса LiquidCrystal, причем, как видите, есть несколько вариантов использования.
Аргументы функций - номера используемых цифровых выводов Arduino. Выбор конкретной функции же зависит от способа подключения. На нашей схеме (первый вариант - без дополнительного модуля) мы используем только линии DB4, DB5, DB6 и DB7, соответственно, для нас подходят первый или второй вариант. Во второй функции настраивается также вывод RW, мы его просто закинули на землю, поэтому наш выбор - LiquidCrystal(rs, enable, d4, d5, d6, d7).
Имена аргументов полностью соответствуют названиям выводов дисплея, так что тут все понятно. А на примере используем на практике для максимального понимания. Пока же небольшой примерчик: LiquidCrystal lcd(2, 3, 4, 10, 11, 12). Этой строкой мы создаем объект lcd, который будет использоваться для вызовов всех последующих функций.
Двигаемся дальше...
lcd.begin(cols, rows);
Функция должна быть вызвана перед всеми другими операциями с дисплеем, поскольку производит инициализационную деятельность. Аргументы - количество столбцов и строк используемого дисплея, для LCD 1602 будет так: lcd.begin(16, 2).
lcd.clear();
Название довольно красноречивое 🙂 Функция выполняет очистку дисплея, а также помещает курсор в левый верхний угол.
lcd.home();
Возвращает курсор все в тот же верхний левый угол, но без очистки дисплея.
lcd.setCursor(col, row);
Эта функция также отвечает за управление позицией курсора, но позволяет поместить его в любое произвольное положение. Задается эта целевая позиция аргументами: первый (col) - номер столбца, второй (row) - номер строки. Все это задействуем в демо-примерах, к которым скоро перейдем. А пока продолжаем с функциями:
lcd.write(data);
Выводит на экран символ, переданный в функцию в качестве аргумента (data). При этом символ будет отрисован в том месте, куда указывает на текущий момент курсор. А как управлять положением курсора мы как раз только-только разобрались, паззл сложился )
lcd.print(data); lcd.print(data, base);
Здесь также вывод данных на дисплей, только более гибкий. В качестве данных для вывода (data) могут передаваться переменные следующих типов: char, byte, int, long или string. Второй аргумент задает систему счисления для вывода числовых значений, варианты:
- BIN - двоичная
- DEC - десятичная
- OCT - восьмеричная
- HEX - шестнадцатеричная
Не могу пройти мимо банального, но классического примера: lcd.print("hello, world!");
lcd.cursor(); lcd.noCursor();
Семейство из двух функций для отображения/скрытия курсора.
lcd.blink(); lcd.noBlink();
Как и предыдущие две функции, эта парочка управляет отображением курсора, только в данном случае курсор будет отображаться либо мигающим, либо нет.
lcd.display(); lcd.noDisplay();
lcd.noDisplay() выключает дисплей, отображение символов прекращается, но текущая информация не теряется и может быть возвращена последующим включением дисплея при помощи lcd.display(). Также сохраняется и позиция курсора, которую он занимал до вызова lcd.noDisplay().
lcd.scrollDisplayLeft(); lcd.scrollDisplayRight();
Здесь, как следует из названия, у нас прокрутка содержимого дисплея, то есть текста и курсора, на один символ влево или вправо, в зависимости от выбранной функции.
lcd.autoscroll(); lcd.noAutoscroll();
Включение/отключение автоскролла, то есть автоматической прокрутки. Автоматическая прокрутка подразумевает смещение предыдущих символов влево или вправо на одну позицию при добавлении нового. Направление зависит от текущего режима отображения текста - слева-направо или справа-налево. Если активен режим по умолчанию (текст отображается слева-направо), то прокрутка будет производиться влево, в другом режиме диаметрально противоположно.
А упомянутый режим как раз и задается следующими функциями:
lcd.leftToRight(); lcd.rightToLeft();
Здесь все понятно из контекста, выводим на экран, к примеру, текстовую строку, она может быть напечатана либо слева-направо, либо наоборот. Это и позволяют настроить приведенные выше функции.
Выходим на финишную прямую, последняя функция:
lcd.createChar(num, data);
Добавляет свой собственный символ для использования с дисплеем. И этому тоже будет посвящен отдельный пример, так что сейчас на этом останавливаться смысла нет, переходим как раз-таки к демо-примерам.
И сразу же важное замечание! Если на дисплее ничего не отображается, не спешите исправлять код, пробовать другие библиотеки, бить его молотком и т. д. Первым делом крутим ручку потенциометра, который отвечает за контрастность, крутим в одну сторону, крутим в другую - до начала адекватного отображения информации на дисплее. 99,9% проблем с дисплеем решаются этим способом!
Пример 1. Arduino LCD 1602, вывод информации.
Как обещал, начинаем с первого варианта подключения, освежаем в памяти электрическую схему:

Подключили, остается лишь вывести какую-либо информацию для проверки работоспособности подопытного. Скетчи будут снабжены комментариями, плюс после полного кода разберем те или иные детали подробнее:
// Подключаем библиотеку
#include <LiquidCrystal.h>
// Номера пинов Arduino, к которым подключен дисплей
constexpr uint8_t LCD_DB4_PIN = 4;
constexpr uint8_t LCD_DB5_PIN = 5;
constexpr uint8_t LCD_DB6_PIN = 6;
constexpr uint8_t LCD_DB7_PIN = 7;
constexpr uint8_t LCD_RS_PIN = 8;
constexpr uint8_t LCD_EN_PIN = 9;
// Создаем объект класса LiquidCrystal
LiquidCrystal lcd(LCD_RS_PIN, LCD_EN_PIN, LCD_DB4_PIN, LCD_DB5_PIN, LCD_DB6_PIN, LCD_DB7_PIN);
void setup()
{
// Начинаем работу с дисплеем
lcd.begin(16, 2);
// Устанавливаем положение курсора, 0-й столбец, 0-я строка
lcd.setCursor(0, 0);
// Выводим текст
lcd.print("MicroTechnics");
// Устанавливаем положение курсора, 0-й столбец, 1-я строка
lcd.setCursor(0, 1);
// Выводим еще немного текста, уже на другой строке
lcd.print("Hi there, LCD!");
}
void loop()
{
}
Вот конкретно в этом случае к комментариям внутри скетча даже особо нечего добавить, мне кажется довольно исчерпывающе ) Разве что задаем переменные, в которые сохраняем номера выводов Arduino, к которым подключен наш LCD 1602:
constexpr uint8_t LCD_DB4_PIN = 4; constexpr uint8_t LCD_DB5_PIN = 5; constexpr uint8_t LCD_DB6_PIN = 6; constexpr uint8_t LCD_DB7_PIN = 7; constexpr uint8_t LCD_RS_PIN = 8; constexpr uint8_t LCD_EN_PIN = 9;
Это в данном случае делается для наглядности, а вообще лучше взять на заметку стиль программирования, при котором номера тех или иных выводов в коде задаются только в одном единственном месте. Если данный номер пина будет использоваться в скетче многократно, то при ином подключении (к другому пину) поменять нужно будет только в одном месте, вместо того, чтобы выискивать упоминания по всему скетчу. Тем не менее приведенная инициализация объекта LiquidCrystal могла бы выглядеть и так:
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
Переходим к I2C варианту подключения LCD 1602.
Пример 2. Arduino LCD 1602 I2C.
Опять же, почему бы не взглянуть еще раз на схему подключения:

Для работы с дисплеем по I2C нужно взять уже иную библиотеку - LiquidCrystal_I2C, скачать можно, например, здесь - ссылка. А процесс добавления библиотеки в Arduino IDE я описал в отдельном посте, поскольку данный вопрос является достаточно распространенным, поэтому он достоин отдельного материала.
Приготовление завершены, переходим к деятельности:
// Подключаем библиотеку
#include <LiquidCrystal_I2C.h>
// Создаем объект класса LiquidCrystal_I2C
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup()
{
// Инициализация и начало работы с дисплеем
lcd.init();
// Включаем подсветку
lcd.backlight();
// Устанавливаем положение курсора, 0-й столбец, 0-я строка
lcd.setCursor(0, 0);
// Выводим текст
lcd.print("MicroTechnics");
// Устанавливаем положение курсора, 0-й столбец, 1-я строка
lcd.setCursor(0, 1);
// Выводим еще немного текста, уже на другой строке
lcd.print("Hi there, LCD!");
}
void loop()
{
}
В данном случае вместо объекта LiquidCrystal у нас LiquidCrystal_I2C, отличаются и передаваемые аргументы:
- первый - адрес дисплея на шине I2C (0x27)
- второй, третий - размеры дисплея - количество столбцов (16), количество строк (2)
Вопрос - как узнать адрес? Есть два глобальных варианта. Первый, эмпирический/экспериментальный заключается в том, что берется скетч из предыдущей статьи курса про I2C, он позволяет определить все наличествующие устройства на шине. В примере как раз и протестировано на примере подключения этого самого дисплея, так что видим адрес 0x27.
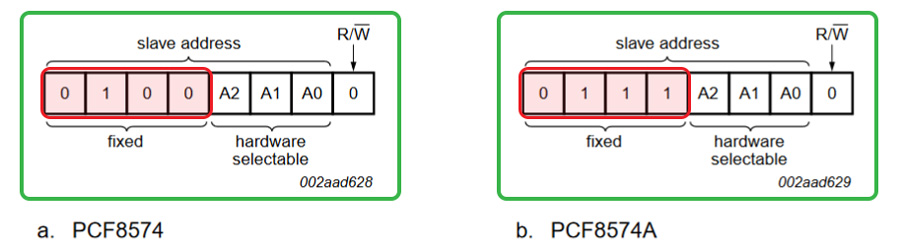
Второй способ, аналитический. Из документации на микросхему PCF8574, являющуюся центральным элементом модуля, который позволяет подключить дисплей по I2C, можно узнать следующее:

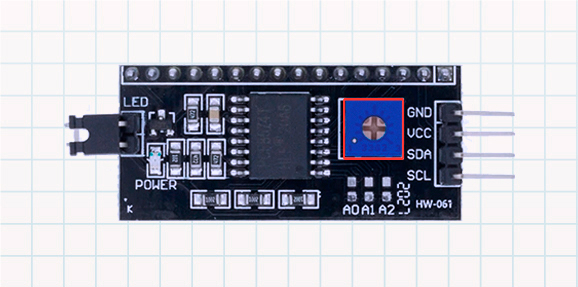
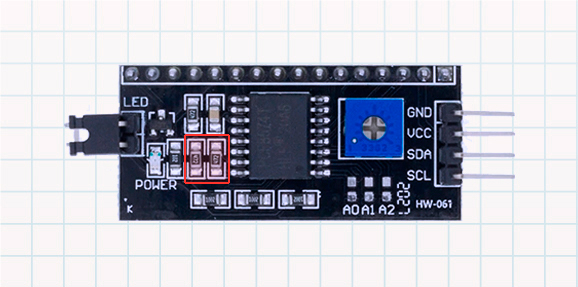
Из 7-ми битов адреса (помечены зеленым) 4 старших (помечены красным) фиксированы и зависят только от модели микросхемы: PCF8574 или PCF8574A. Берем модуль и изучаем, что написано на микросхеме. У меня первый вариант - PCF8574, значит фиксированная часть равна 0100 в двоичном виде. Замечательно, оставшиеся 3 бита зависят от того, какие логические уровни (1 или 0) на входах A0, A1, A2 PCF8574. По умолчанию обычно они подтянуты вверх, то есть к 1. Смотрим на плату конвертера:

У меня здесь три посадочных места для перемычек, которые позволят подключить каждый из этих входов (A0, A1, A2) к земле. Но перемычки отсутствуют, а значит на всех трех логическая единица, поэтому недостающая часть адреса на шине I2C - 111. Итоговый семибитный адрес - 0100111, что и равно 0x27 в шестнадцатеричном виде.
Возвращаемся к скетчу, в котором далее следует вывод на экран точно таких же строк, как в первом примере. Стоит только обратить внимание на чуть другую инициализацию:
lcd.init(); lcd.backlight();
На этом можно переходить к следующему демо-примеру. Ну и да, результат работы данного скетча аналогичен предыдущему, что ожидаемо:

Пример 3. Бегущая строка.
Самым логичным шагом для следующего примера будет чуть усложнить демо 2, оставив электрическое подключение без изменений. Давайте выведем типичную бегущую строку:
// Подключаем библиотеку
#include <LiquidCrystal_I2C.h>
// Создаем объект класса LiquidCrystal_I2C
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup()
{
// Инициализация и начало работы с дисплеем
lcd.init();
// Включаем подсветку
lcd.backlight();
// Устанавливаем положение курсора, 15-й столбец, 0-я строка,
// то есть правый верхний угол экрана
lcd.setCursor(15, 0);
// Выводим текст, изначально будет виден только первый символ
lcd.print("<= text");
}
void loop()
{
// Простейшая задержка на 150 миллисекунд
delay(150);
// Прокручиваем содержимое дисплея влево,
// текст будет перемещаться справа налево
lcd.scrollDisplayLeft();
}
Все подробно по идее расписал, в случае чего, задавайте вопросы в комментариях, видео работы:
Пример 4. Доступные символы LCD 1602.
Все символы, который способен вывести дисплей, хранятся в его памяти, давайте по очереди отобразим их на экране:
// Подключаем библиотеку
#include <LiquidCrystal_I2C.h>
// Создаем объект класса LiquidCrystal_I2C
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup()
{
// Инициализация и начало работы с дисплеем
lcd.init();
// Включаем подсветку
lcd.backlight();
}
void loop()
{
// Последовательно выводим символы
for (uint8_t j = 0; j < 8; j++)
{
for (uint8_t i = 0; i < 32; i++)
{
lcd.setCursor(i % 16, i / 16);
lcd.write(i + j * 32);
}
// Задержка на 3 секунды, чтобы успеть рассмотреть выводимое
delay(3000);
}
}
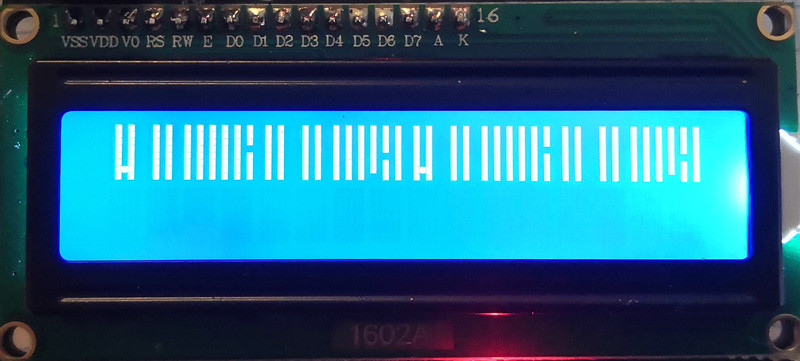
Результаты следующие:

Символы выводятся по 32 штуки (столько помещается на экране), здесь я сгруппировал их все вместе. Таким образом, если мы хотим вывести символ восклицательного знака, код которого 0x21, то делаем так:
lcd.write(0x21);
Вообще данные дисплеи бывают либо со встроенными символами кириллицы (русские буквы), они встречаются редко, либо с китайскими иероглифами, которые встречаются часто. Из работы данного скетча можно заключить, что и этот дисплей из второй категории ) Не беда, с кириллицей разберемся чуть ниже, в одном из следующих примеров.
Рассмотрим структуру скетча чуть подробнее, в частности вывод символа:
lcd.setCursor(i % 16, i / 16); lcd.write(i + j * 32);
Чтобы все было понятно, разберем на конкретных числовых значениях. Значение переменной i меняется от 0 до 32, а j от 0 до 8. Операция i % 16 даем нам в результате остаток от деления i на 16, например:
| i | i % 16 | i | i % 16 |
|---|---|---|---|
| 0 | 0 | 15 | 15 |
| 1 | 1 | 16 | 0 |
| 2 | 2 | 17 | 1 |
Таким образом меняем столбец, на который указывает курсор, от 0 до 15 для каждого следующего символа. При делении (i / 16) получаем 0 или 1 (целочисленный результат деления):
| i | i / 16 | i | i / 16 |
|---|---|---|---|
| 0 | 0 | 15 | 0 |
| 1 | 0 | 16 | 1 |
| 2 | 0 | 17 | 1 |
Итоговые значения, передаваемые в lcd.setCursor():
| i | lcd.setCursor(i % 16, i / 16) | i | lcd.setCursor(i % 16, i / 16) |
|---|---|---|---|
| 0 | lcd.setCursor(0, 0); | 15 | lcd.setCursor(15, 0); |
| 1 | lcd.setCursor(1, 0); | 16 | lcd.setCursor(0, 1); |
| 2 | lcd.setCursor(2, 0); | 17 | lcd.setCursor(1, 1); |
В lcd.write() же передаем аргументом номера символов в памяти дисплея. Вот и все, результат мы уже видели.
Пример 5. Создаем свой символ для вывода на дисплей.
В теоретической части мы выяснили, что каждый из символов представляет из себя набор точек размером 8 * 5. А в примере под номером 4 можно обратить внимания на странные символы, с которых начинается вывод:

Это место в памяти дисплея отведено под пользовательские символы, которые могут быть добавлены. Так и поступим, добавим свой собственный кастомный символ и выведем его на экран. Пусть будет, например, гантелька:

Для того, чтобы добавить символ нужно описать его в виде массива, где каждая точка - это один бит. Закрашенная точка - единица, незакрашенная - ноль. В данном случае получим:
byte barbellGlyph[8] =
{
0b01110,
0b11111,
0b00100,
0b00100,
0b00100,
0b00100,
0b11111,
0b01110,
};
Все в точности соответствует внешнему виду символа, который мы собираемся добавить. Скетч в итоге будет выглядеть так:
// Подключаем библиотеку
#include <LiquidCrystal_I2C.h>
// Определяем наш кастомный символ
byte barbellGlyph[8] =
{
0b01110,
0b11111,
0b00100,
0b00100,
0b00100,
0b00100,
0b11111,
0b01110,
};
// Создаем объект класса LiquidCrystal_I2C
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup()
{
// Инициализация и начало работы с дисплеем
lcd.init();
// Включаем подсветку
lcd.backlight();
// Создаем новый символ, описанный битами массива barbellGlyph
lcd.createChar(0, barbellGlyph);
// Устанавливаем положение курсора, 4-й столбец, 0-я строка
lcd.setCursor(4, 0);
// Выводим добавленный символ 8 раз
for (uint8_t i = 0; i < 8; i++)
{
lcd.write(0);
}
}
void loop()
{
}
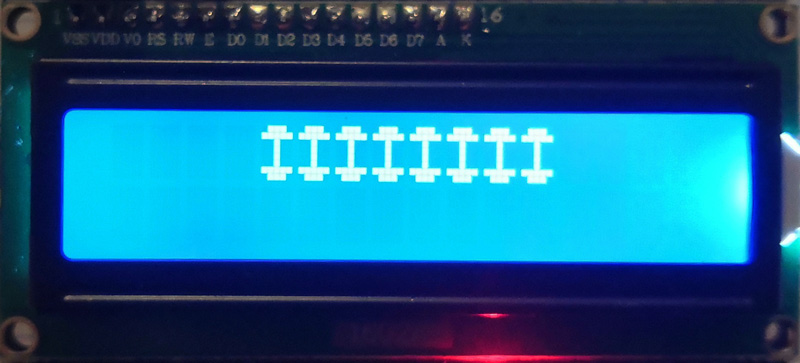
Прошиваем Arduino Uno и проверяем:

Все верно, отлично! Но добавленный символ будет существовать только до отключения питания дисплея, так что при запуске платы надо всегда вызывать функцию lcd.createChar(). Кроме того, еще один нюанс, после вызова lcd.createChar() текущее положение курсора сбрасывается, так что необходимо выполнить lcd.setCursor().
Пример 6. LCD 1602 RUS. Кириллица.
И еще один пример, нельзя обойти вниманием возможность вывода русских букв. В этом нам поможет библиотека LCD_1602_RUS_ALL - github. Устанавливаем по старой схеме, пишем скетч и прошиваем Arduino:
// Задаем тип подключения, 1 - I2C, 2 - десятиконтактное
#define _LCD_TYPE 1
// Подключаем библиотеку
#include <LCD_1602_RUS_ALL.h>
// Создаем объект класса LCD_1602_RUS
LCD_1602_RUS lcd(0x27, 16, 2);
void setup()
{
// Инициализация и начало работы с дисплеем
lcd.init();
// Включаем подсветку
lcd.backlight();
// Устанавливаем положение курсора, 1-й столбец, 0-я строка
lcd.setCursor(1, 0);
// Выводим текст
lcd.print("Arduino и");
// Устанавливаем положение курсора, 7-й столбец, 1-я строка
lcd.setCursor(7, 1);
// Выводим еще одну строку
lcd.print("дисплей");
}
void loop()
{
}
В самом скетче отметить можно только строку, которая задает тип дисплея, ее обязательно надо добавить до подключения библиотеки:
#define _LCD_TYPE 1
Сегодняшняя статья получилась довольно объемной, зато затронули большое количество разных нюансов и вариантов использования. Завершаем результатом работы примера под номером 6:













Спасибо большое!
Огромное Спасибо!!! очень понятно
Отлично!
Ошибка:
// Создаем объект класса
LCD_1602_RUSLCD_1602_RUS lcd(0x27, 16, 2);
Вот так работает:
// Создаем объект класса LCD_1602_RUS
LCD_1602_RUS <LiquidCrystal_I2C> lcd(0x27, 16, 2);
Подскажите пожалуйста, как согласовать ардуинку, которая включает реле через один любой пин(к примеру 8), и дисплей, на котором через определенные промежутки времени нужно выводить числа, которые будут повторятся каждые 9 раз, по кругу?
для подсветки хватает 300Ом сопротивления