Чуть не забыла про обещанный пример:
ComboBox {
id: comboBox
anchors.fill: parent
model: [ {text: "Item1", color: "#c8c8c8"},
{text: "Item2", color: "#8b8b8b"},
{text: "Item3", color: "#c8c8c8"},
{text: "Item4", color: "#8b8b8b"},
{text: "Item5", color: "#c8c8c8"} ]
delegate: ItemDelegate {
width: comboBox.width
contentItem: Rectangle {
anchors.fill: parent
color: modelData['color']
Text {
anchors.centerIn: parent
text: modelData['text']
font.pointSize: 12
}
}
}
contentItem: Rectangle {
anchors.fill: parent
color: comboBox.model[comboBox.currentIndex]['color']
Text {
anchors.centerIn: parent
text: comboBox.model[comboBox.currentIndex]['text']
font.pointSize: 12
}
}
}
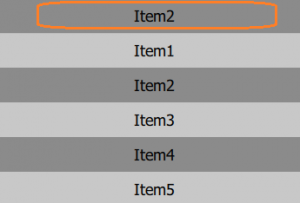
Результат:
Обвела я текущее выбранное значение.
@ai можете посмотреть еще одну мою тему - https://microtechnics.ru/community/qt/qml-problema-s-filedialog/