Вдогонку к предыдущей статье, которая была посвящена работе с Button в QML, рассмотрим механизм добавления иконок для этих самых кнопок. И сперва подготовим необходимый файл, я возьму иконку из одного из своих недавних проектов, выглядит она так:

- размер - 200*200
- формат - .png
- фон прозрачный
В принципе, эти три пункта исчерпывают особенности изображения, так что возвращаемся к нашему пустому QML проекту с кнопкой посреди окна. На данном этапе финишировала предыдущая статья:

Теперь:
- сделаем кнопку квадратной
- изменим цвета градиентов
- уберем текст
- добавим иконку
Начнем с первых трех пунктов, в main.qml в результате получаем:
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
Window {
width: 320
height: 240
visible: true
title: qsTr("QML Button Review")
Button {
id: testButton
anchors.centerIn: parent
background: Rectangle {
Gradient {
id: normalGradient
GradientStop { position: 0.0; color: "#252525" }
GradientStop { position: 0.5; color: "#00d793" }
GradientStop { position: 1.0; color: "#252525" }
}
Gradient {
id: hoveredGradient
GradientStop { position: 0.0; color: "#252525" }
GradientStop { position: 0.5; color: "#0cffb2" }
GradientStop { position: 1.0; color: "#252525" }
}
Gradient {
id: pressedGradient
GradientStop { position: 0.0; color: "#252525" }
GradientStop { position: 0.5; color: "#00875c" }
GradientStop { position: 1.0; color: "#252525" }
}
implicitWidth: 100
implicitHeight: 100
gradient: testButton.pressed ? pressedGradient :
testButton.hovered ? hoveredGradient :
normalGradient
radius: 10
border.width: 2.0
border.color: "#000000"
}
}
}

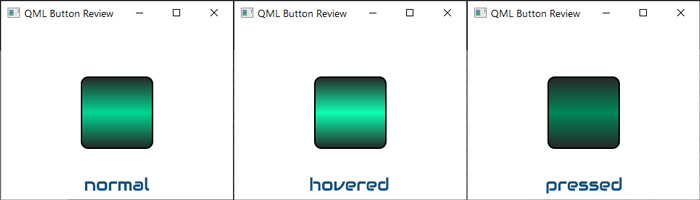
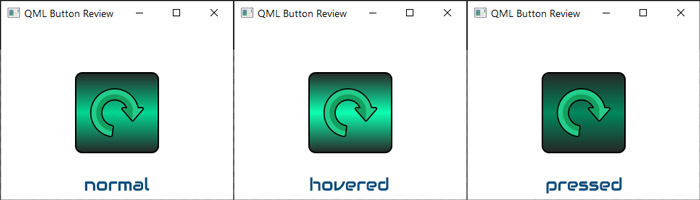
Здесь, соответственно, три состояния кнопки - обычное, при наведении курсора и при нажатии.
Дело за малым, осталось то, ради чего все и затевалось - добавить иконку. На всякий случай пройдем поэтапно процесс добавления нашего .png файла в проект:
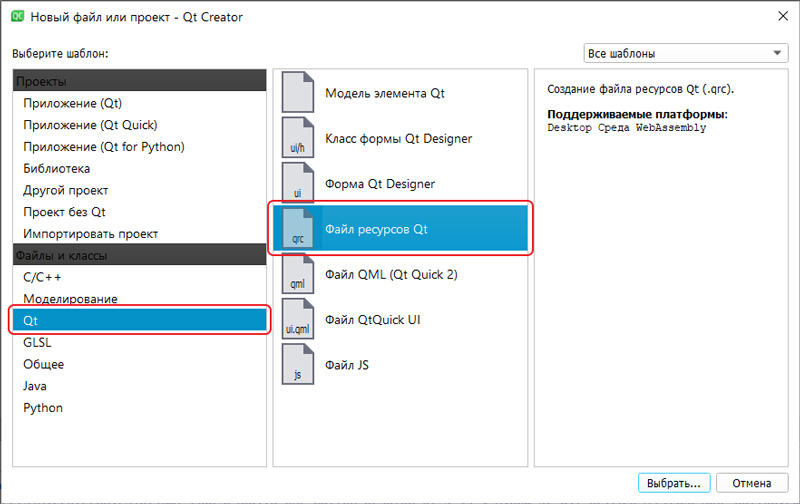
- Добавляем в проект файл ресурсов, пусть будет именоваться icons.qrc - Файл > Создать файл или проект (Ctrl + N):

- В папке с проектом добавляем подпапку для иконок, в которую кладем тот самый .png файл (test_icon.png):

- В Qt Creator'е правой кнопкой на icons.qrc > Добавить существующие файлы и выбираем test_icon.png.
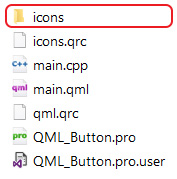
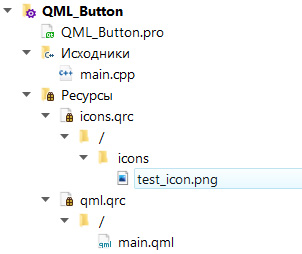
- По итогу имеем:

Все, приготовления на этом завершены, для добавления иконки к Button есть специальное свойство, что неудивительно, называющееся icon. Им и воспользуемся:
icon.width: 100 icon.height: 100 icon.color: "transparent" icon.source: "icons/test_icon.png"
Итоговый вид main.qml таким образом следующий:
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
Window {
width: 320
height: 240
visible: true
title: qsTr("QML Button Review")
Button {
id: testButton
anchors.centerIn: parent
icon.width: 100
icon.height: 100
icon.color: "transparent"
icon.source: "icons/test_icon.png"
background: Rectangle {
Gradient {
id: normalGradient
GradientStop { position: 0.0; color: "#252525" }
GradientStop { position: 0.5; color: "#00d793" }
GradientStop { position: 1.0; color: "#252525" }
}
Gradient {
id: hoveredGradient
GradientStop { position: 0.0; color: "#252525" }
GradientStop { position: 0.5; color: "#0cffb2" }
GradientStop { position: 1.0; color: "#252525" }
}
Gradient {
id: pressedGradient
GradientStop { position: 0.0; color: "#252525" }
GradientStop { position: 0.5; color: "#00875c" }
GradientStop { position: 1.0; color: "#252525" }
}
implicitWidth: 100
implicitHeight: 100
gradient: testButton.pressed ? pressedGradient :
testButton.hovered ? hoveredGradient :
normalGradient
radius: 10
border.width: 2.0
border.color: "#000000"
}
}
}
Результат проделанных действий:

Вот на этой мажорной ноте и закачиваем обзор кастомизации Button в QML, до скорых встреч, следите за обновлениями )









